Building Listing Pages: Design Step
Last updated: May 9, 2023
The Design step allows Organizers to customize the display style, background image, number of events displayed, and the sort order of listed events.
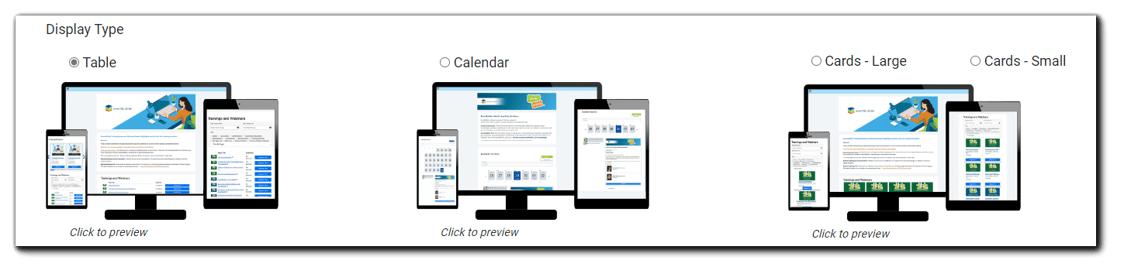
Display Type
Event display options include Table, Calendar, and Large or Small Card styles:

Select the radio button to set your preferred event Display Type.
To view each display type on a live Listing Page: Table-style , Card-style, large or small size options, or Calendar-style.
Page Customizations
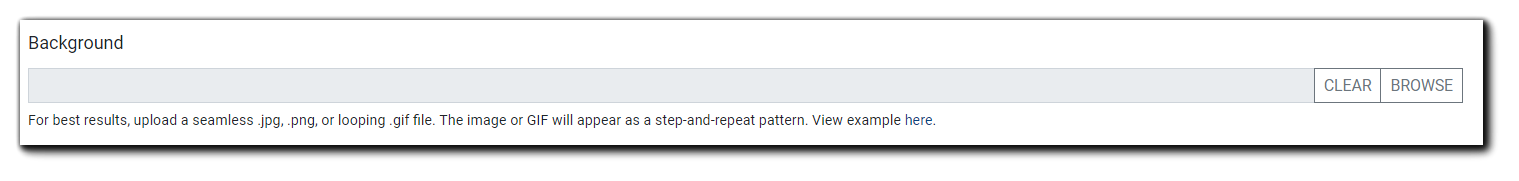
Background Image
Upload a background image to display on Listing Pages. For best results, upload a seamless .jpg, .png, or looping GIF file. Note: The GIF will appear as a step-and-repeat pattern.

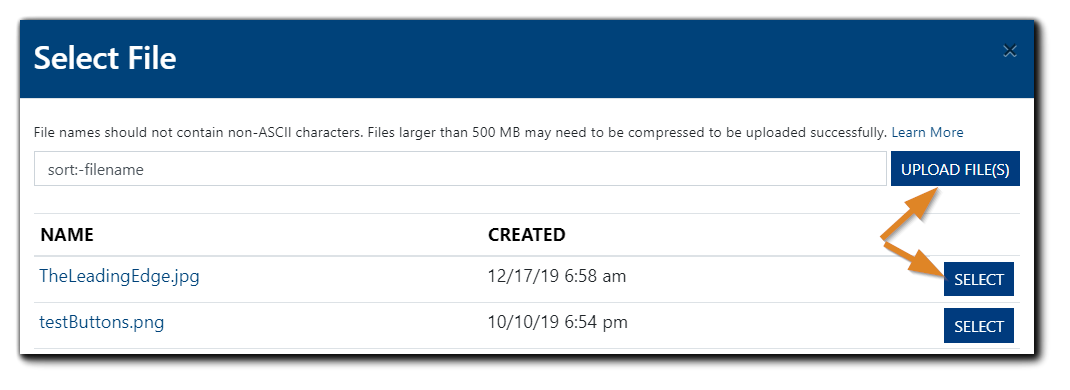
To add an image already in your File Repository, locate the file and click 'Select.' To add a new image, click 'Upload Files' and import the desired image. Click 'Select' to add the newly-uploaded image to your Listing Page.

Image text: File names should not contain non-ASCII characters. Files larger than 500 MB may need to be compressed to be uploaded successfully. Learn more about File Upload Requirements.
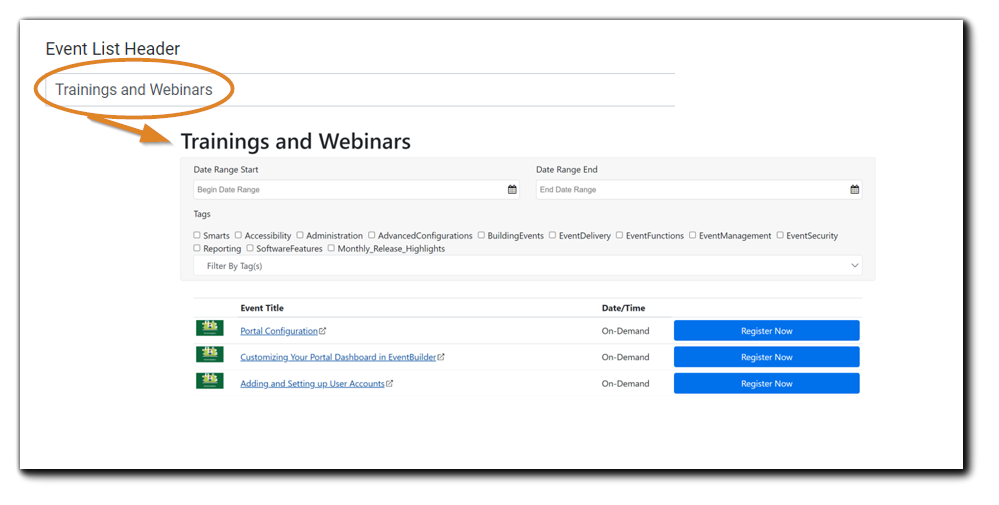
Event List Header
Add a custom header or title to appear at the top of the page:
Events Per Page
Set the number of Events displayed per page. Choose 15, 25, or 50 for table and card-style displays, 1000 for calendar-style display.

Default Event Sort
Sort Events on the Listing Page by Event Title, Event Date Ascending, Event Date Descending, or Custom.

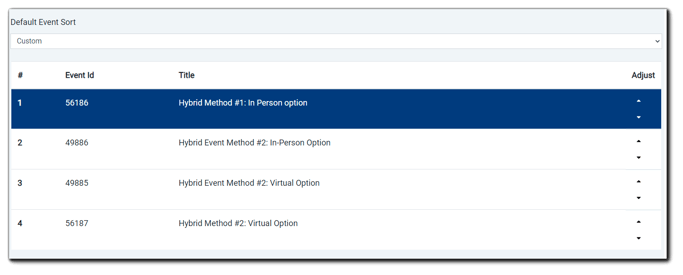
Custom Sort allows Organizers to filter and arrange Events in their preferred order.

Calendar Display Options
After selecting Calendar-style display, the following options appear at the bottom of the page:
Calendar View Type - Set Week View or Month View as display default.

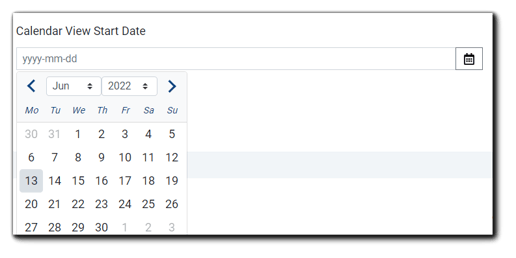
Calendar View Start Date - Choose a beginning date to display on page.

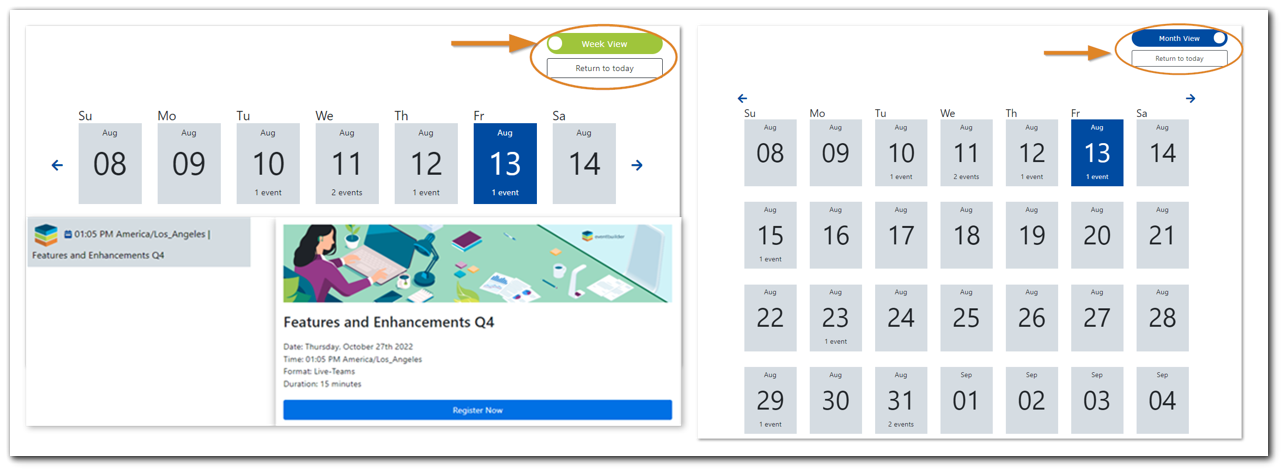
Calendar-style Display
With Calendar-style Display, Registrants can toggle between 'Week View' and 'Month View,' as well as click on 'Return to today.' (See example )
 Note: Calendar-style display type is not available for On-Demand Events.
Note: Calendar-style display type is not available for On-Demand Events.
Click 'Save & Continue.'
Next: Building Listing Pages: Extras Step

.png)